

Das Internet, und damit auch der Browser, werden steigend zu einem zentralen Werkzeug unseres
Alltags. Ob bei der Arbeit oder in privaten Angelegenheiten, viele Menschen benutzen Browser aus
einer Vielzahl an Gründen.
Dem Großteil der Nutzer fällt es schwer den Überblick über ihre Tabs zu
behalten. Zu viele geöffnete Tabs sind eher eine Ablenkung als ein Vorteil. Wir sind dieses Problem
angegangen und haben eine Lösung dafür gefunden. Orbat.
The Internet, and especially browsers, are increasingly becoming a central tool in our everyday
lives. Whether at work or for private matters. Lots of people use browsers for a number of reasons.
Only few of them know how to use tabs properly while keeping an overview. Too many open tabs is more
of a distraction than an asset. We created a solution for that problem. Orbat.

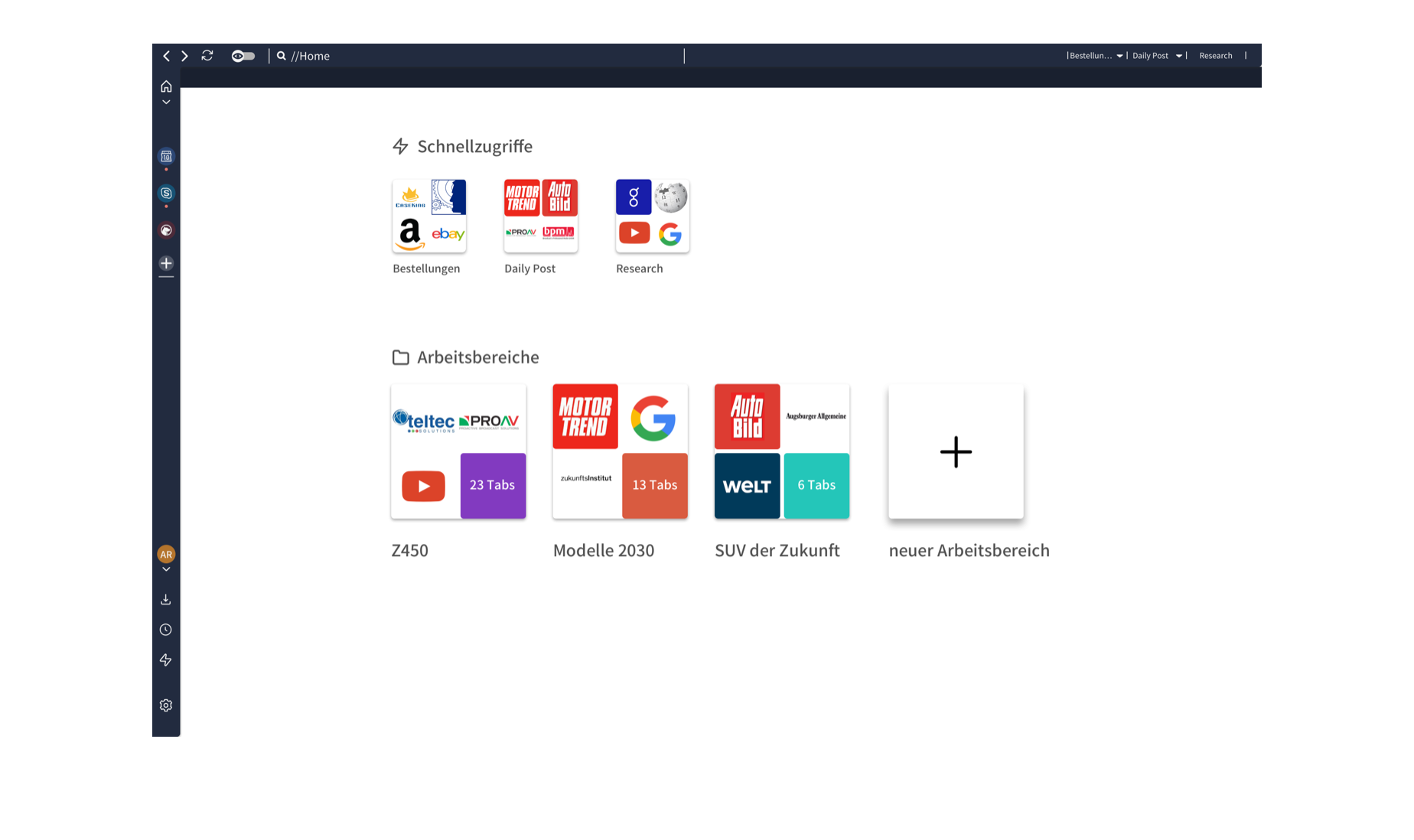
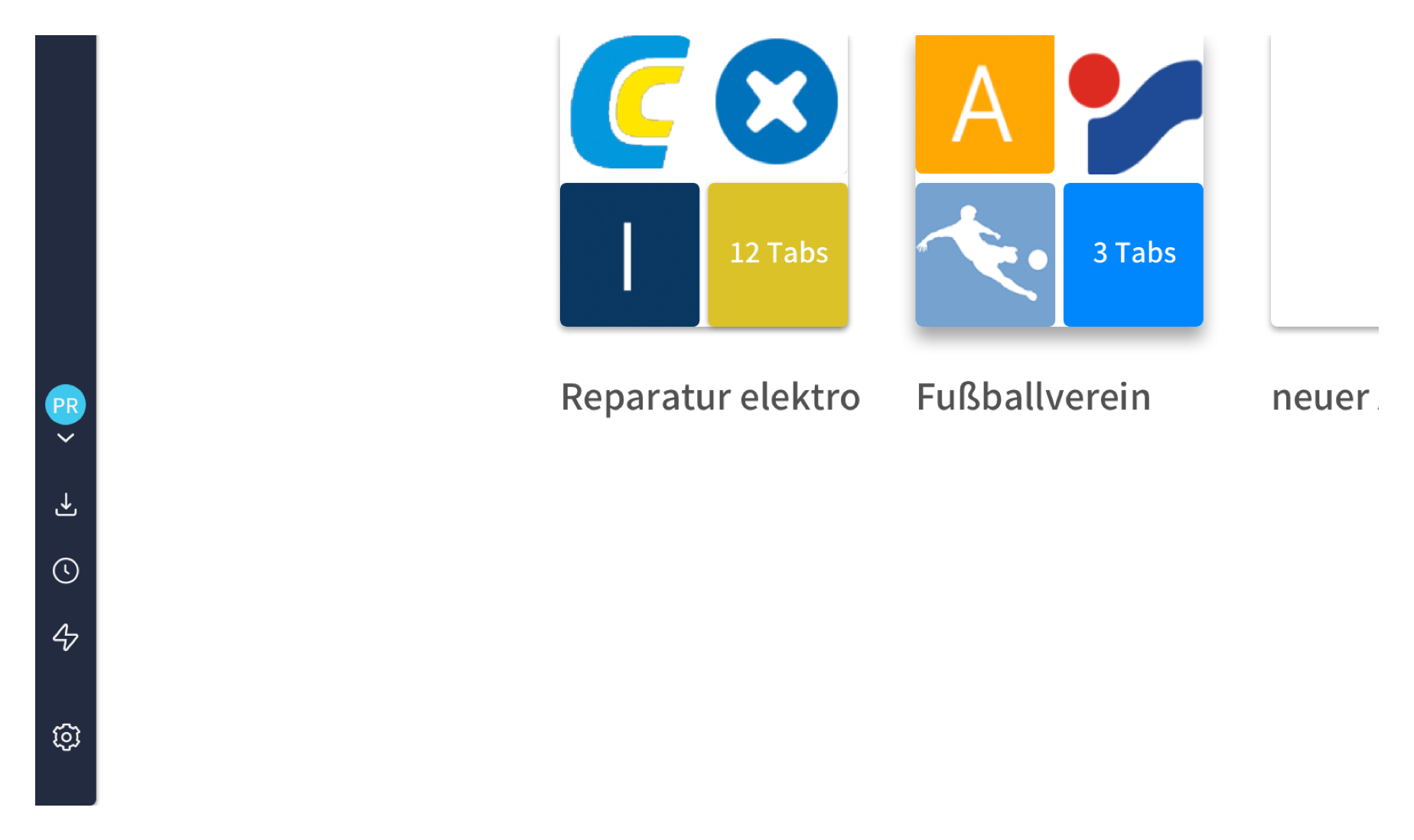
Der Startbildschirm ist die erste Navigationsebene, die der Benutzer sieht, wenn er unseren Browser
öffnet. Die obere Hälfte des Screens enthält es Schnellzugriffe. Diese werden mithilfe eines
Containers, der die häufig verwendeten Websites beinhaltet, dargestellt. Der Benutzer kann somit
eine Reihe von Websites mit nur einem Klick öffnen.
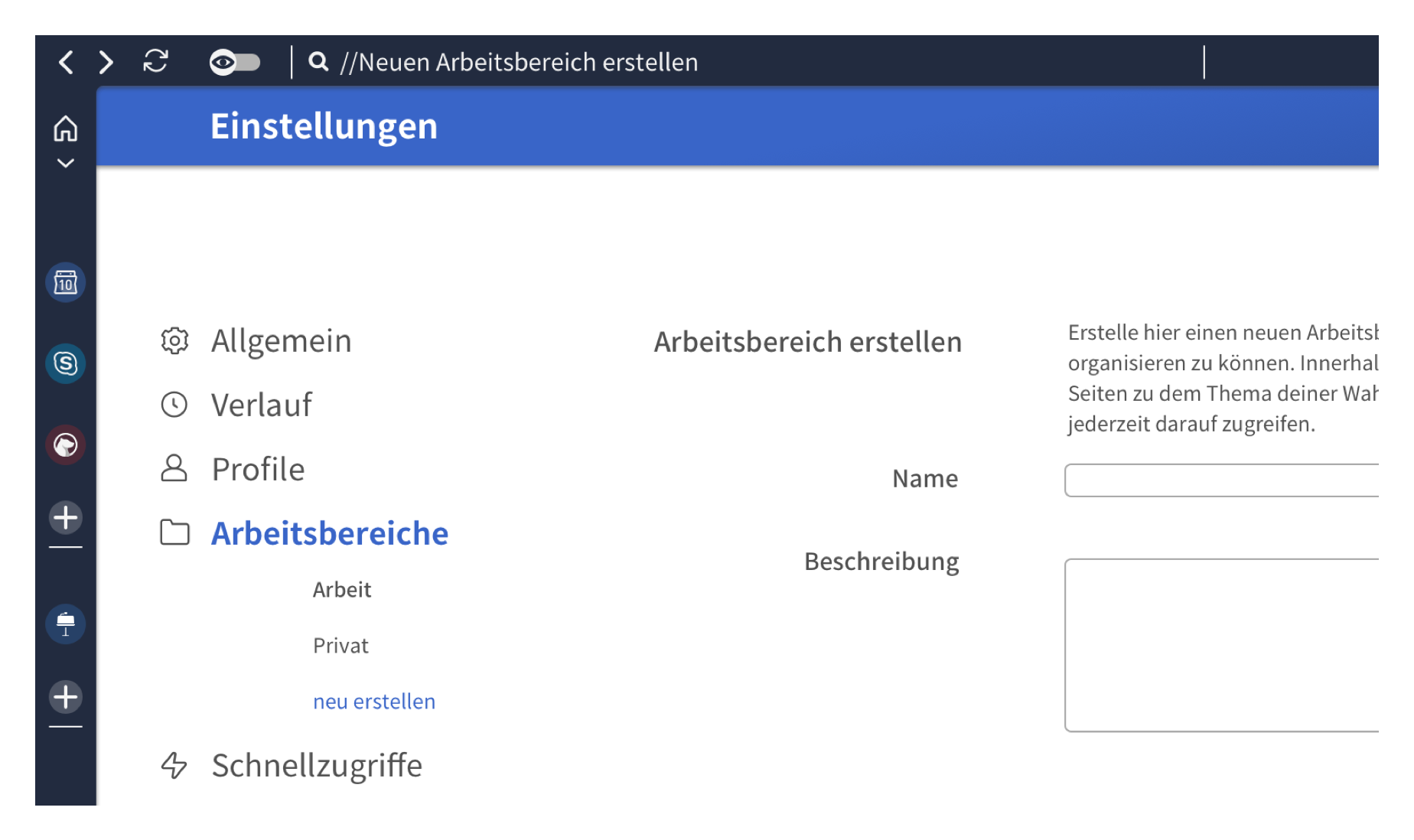
Darunter kann der Benutzer auf seine Arbeitsbereiche, die dem Benutzer helfen eine allgemeine
Struktur der miteinander verbundenen Registerkarten beizubehalten, zugreifen. Arbeitsbereiche bilden
den Container für diese.
The Home Screen is the first navigational level the user gets to see when he opens up our browser.
It contains Quick Accesses at the top of the canvas. Those are a container of often used websites,
the user can open a bunch of sites with just one click.
Below that the user can access his workspaces which help the user to keep a general structure of
tabs related to each other. Workspaces form the container for them.

Die Symbolleiste auf der linken Seite des Screens ist eine der Kernfunktionen unseres Browsers. Es
verschiebt die vom Benutzer verwendeten Webanwendungen von der Tableiste in die Werkzeugleiste. So
kann der Nutzer Tabs nur für Webseiten zur Informationsbeschaffung nutzen, das reduziert die Anzahl
der offenen tabs.
Die Symbolleiste ist in globale Tools und arbeitsbereichbezogene Tools unterteilt. Auf diese Weise
muss der Benutzer nicht selbst filtern, welche Tools er im aktuellen Arbeitsbereich benötigt und
welche nicht.
The toolbar on the left-hand side of the canvas is one of the core functions of our browser. It
moves the web applications used by the user from the tab bar to the toolbar. The user is forced to
only use tabs for websites to obtain information, which further reduces the number of open tabs.
The toolbar is divided into global tools and workspace related tools. That way the user doesn't have
to filter by himself which tools he needs in the current workspace and which ones he doesn’t.

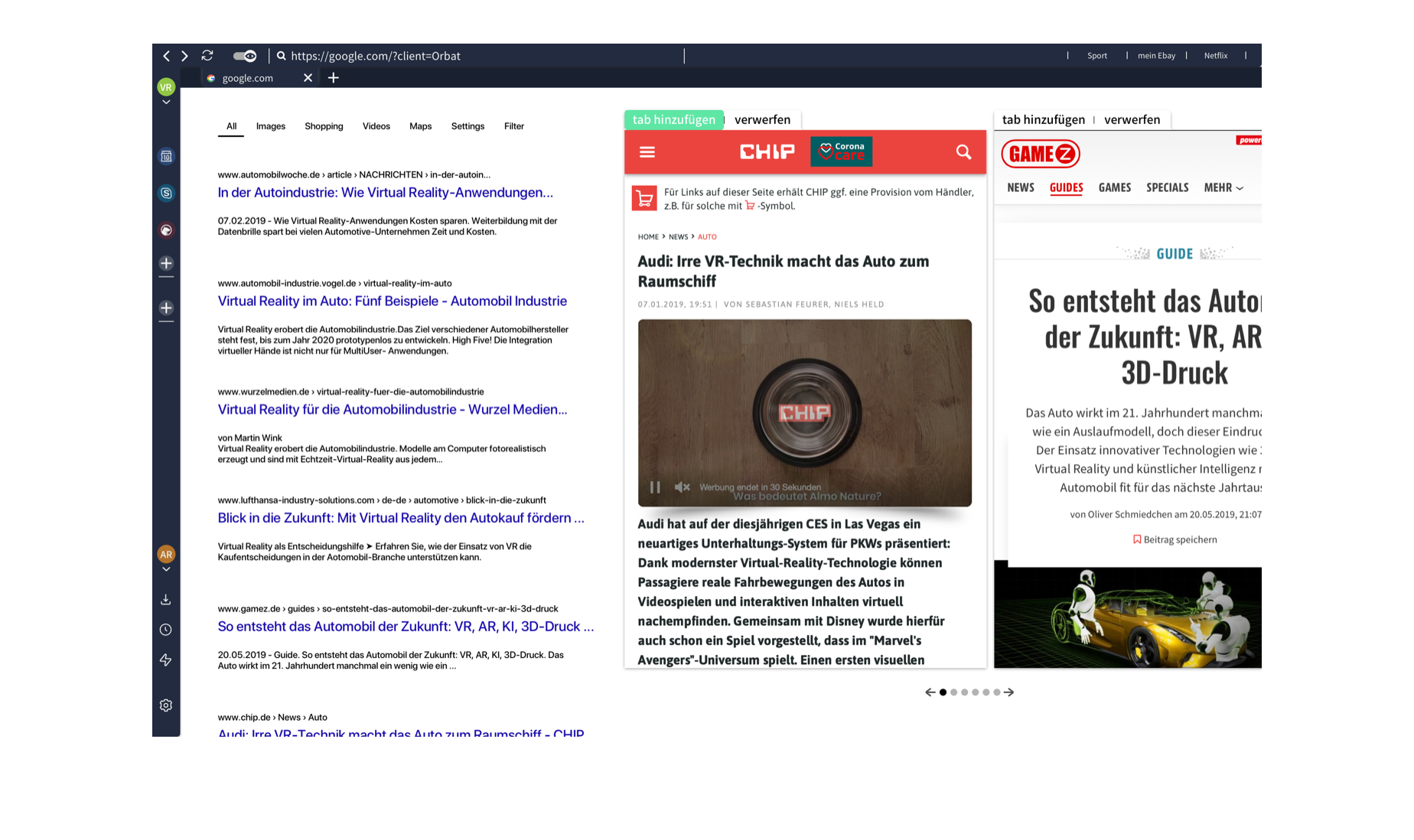
Ein weiteres Feature unseres Browsers ist die explorative Suche. Die Benutzer können sich
Websiten ansehen, bevor sie diese in einem Tab öffnen. Wir möchten den Suchprozess rationalisieren
und unseren Nutzern die Möglichkeit bieten, im Voraus zu bewerten, ob diese Website nürlich ist oder
nicht.
Die explorative Suche wird mittels eines Toggle-Buttons neben der URL-Leiste aktiviert.
Another great feature of our browser is an exploratory search. The user can take a look at the
website before opening it in a tab. We want to streamline the search process and offer the user the
opportunity to evaluate in advance whether he needs the website or not.
The exploratory search is activated by using a toggle button next to the URL bar.

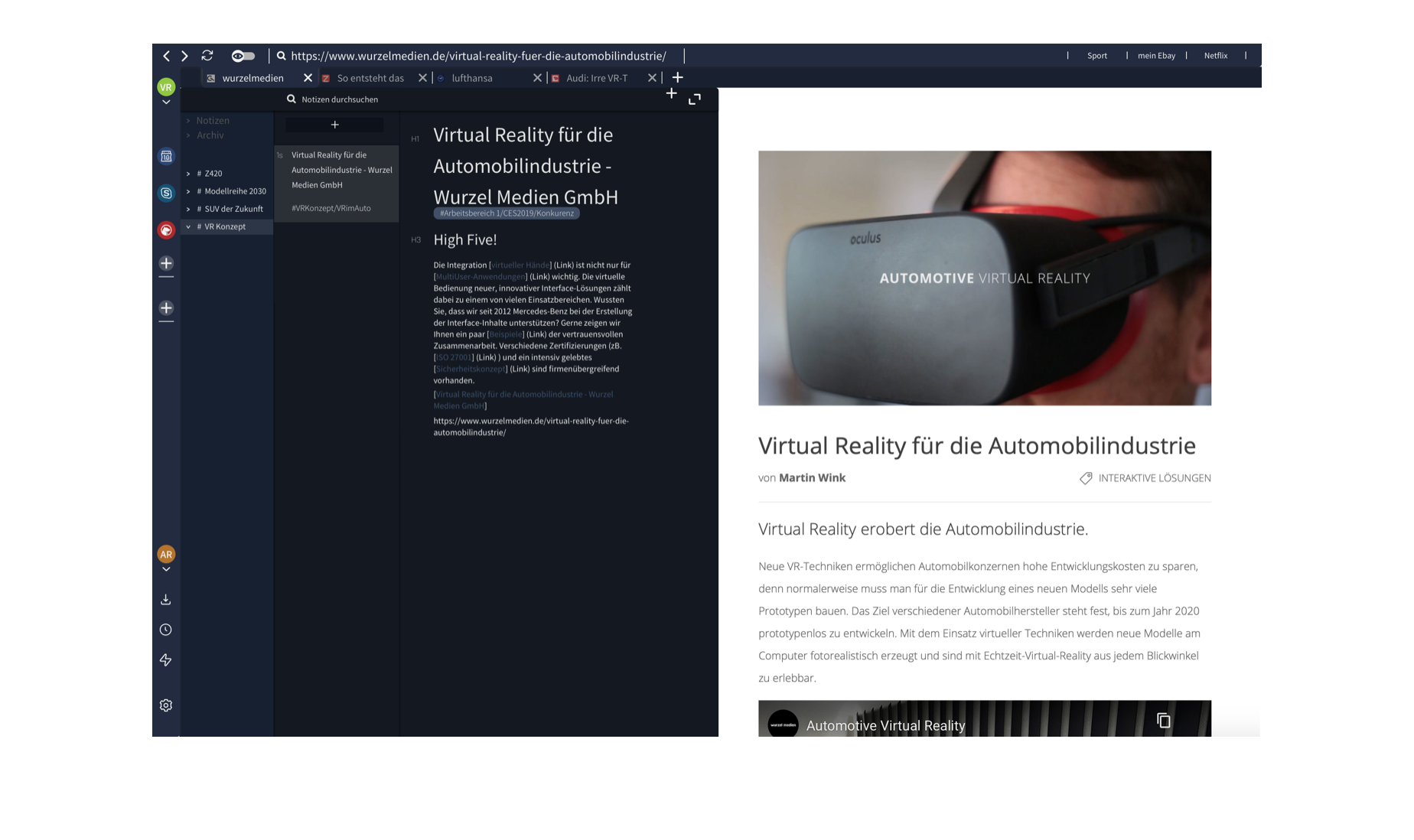
In unseren Recherchen und Interviews mit Nutzern haben wir herausgefunden, dass nur sehr wenige Lesezeichen verwenden. Das Problem ist, dass Lesezeichen »zu dauerhaft« sind. Deshalb haben wir uns überlegt, sie vollständig zu entfernen und stattdessen die Benutzerintegration einer beliebigen bevorzugten Notizen-App anzubieten. Diese Drittanbieteranwendung soll in unseren Browser integriert werden, damit der Benutzer sie optimal nutzen kann, indem er Informationen mit einer Verknüpfung oder per Drag & Drop speichert.
In our research and interviews with users, we found out that just a few use bookmarks. The problem is that bookmarks are »too permanent«. So we thought of getting rid of them completely and instead offer the user integration of any preferred notes app. This third-party application is supposed to integrate into our browser so that the user can make best use of it by saving information with a short cut or drag and drop.

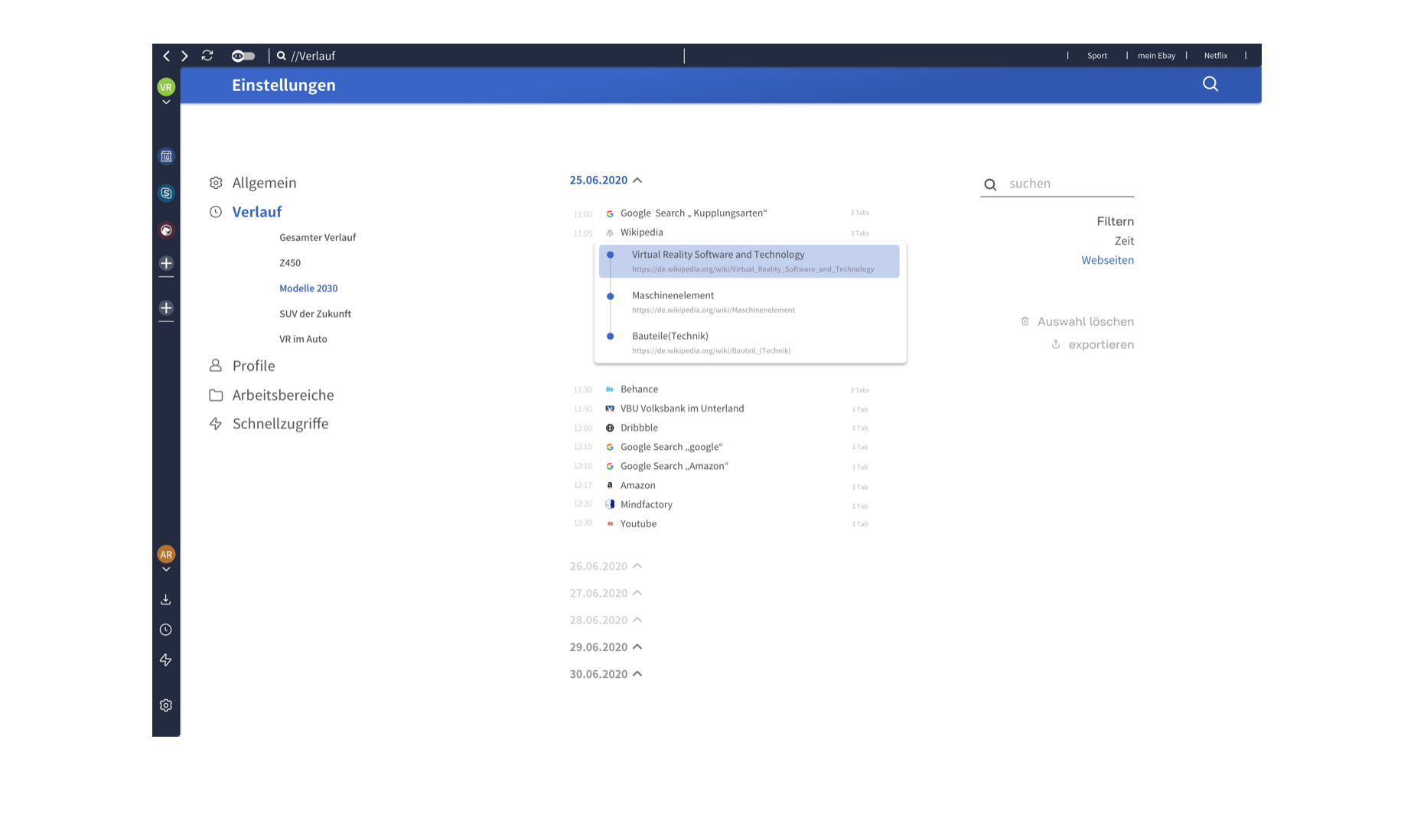
Wir haben auch den Browserverlauf neu gestaltet. Es ist einfacher Informationen zurückzuverfolgen, wenn Unterseiten einer Website gruppiert sind. Außerdem kann der Nutzer die besuchten Websites nach ihrer Beziehung zu Arbeitsbereichen und Datum filtern.
We have also redesigned the browsing history. It is easier to trace information back when visited sub-pages of one website are grouped. Also, the user can filter the visited sites by workspace relation and date.

Der blaue Punk ist die Profilauswahl. In diesem Fall befindet sich der Benutzer im privaten / persönlichen Profil. Profile sollen Nutzern helfen, persönliche und berufliche Anliegen zu trennen. Wenn der Benutzer also das Profil wechselt, wechselt der Browser die verbundenen Konten, Tools, Arbeitsbereiche und die Schnellzugriffe.
The blue point is the profile selection. In this case, the user is in the private/personal profile. Profiles are designed to help users separate personal and professional concerns. So if the user switches profiles, the browser switches the connected accounts, tools, workspaces and the quick accesses.